Today i m releasing Asino footer for blogger or you can say Thesis style footer for blogger. Actually its not Thesis style its called Asino. Well no problem at last we can now have for blogger also, thanks to ramandeep who inspired me or you can say gave idea to make it for blogger. At last its here for Blogger.

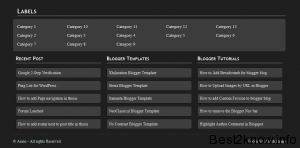
Thesis style footer is has its specialty in the way it has the category arrangement and the 3 column footer that looks very good and fantastic and has is been used by most of the thesis theme users.
Installing Thesis style footer
Installing Thesis style footer is easy and you also do not need any special requirements for installing it or any knowledge of coding.
- Login to Blogger Dashboard
- Navigate through Design >> Edit HTML
- Find for
]]></b:skin>
and add the below code above it :
#asino-wrapper{background:#1F1F1F;padding-top:20px;color:#DBEDEE} #footer-column-container{clear:both;width:960px;margin:0 auto;font-size:14px} .footer-column{padding:10px;width:300px;float:left;text-align:left} .asino-cat{background:#3D3C3C;-moz-border-radius:5px;border-radius:5px;overflow:hidden;padding:0px 0px 7px 0px;float:left} #asino-wrapper h2{border-bottom:3px double #666666;color:#FFFFFF;font-size:18px;font-variant:small-caps;font-weight:700;letter-spacing:0;line-height:30px;margin:0 0 15px;text-transform:none} #asino h2{font-size:22px;font-variant:small-caps;font-weight:700;letter-spacing:1px;margin:10px 0 10px 15px;text-align:left;text-transform:none} .asino-cat ul li{display:inline;list-style:none} .asino-cat li{float:left;line-height:22px;margin:0 10px 5px 0;width:165px} .asino-cat li a{border-bottom:medium none;color:#FFFFFF;display:block;font-size:15px;padding:2px 5px;text-decoration:none;text-align:left} .asino-cat a:hover{background:none repeat scroll 0 0 #F2F2F2;color:#333333;text-decoration:none} .footer-column ul{list-style:none;margin:0;padding:0} .footer-column li{background:none repeat scroll 0 0 #3F3F3F;border:1px solid #111111;border-radius:5px 5px 5px 5px;color:#000000;line-height:1.4em;overflow:hidden;padding:0.5em;margin-bottom:0.692em} .footer-column li:hover{background:none repeat scroll 0 0 #4F4F4F;border:1px solid #7A7A7A;border-radius:5px 5px 5px 5px;color:#000000;line-height:1.4em;overflow:hidden;padding:0.5em} .footer-column ul li a{color:#F2F2F2 !important} .footer-column ul li a:hover{color:#F2F2F2 !important} #copyright a{color:#FFF} .copyright{text-align:left;border-top:1px dashed #4D4D4D;padding:1em 0 1em 0em}
- Now go to bottom and find for :
</body>
And add the below code above this :
<div id='asino-wrapper'> <div id='footer-column-container'> <b:section class='asino-footer' id='asino'> <b:widget id='Label1' locked='false' title='Labels' type='Label'> <b:includable id='main'> <b:if cond='data:title'> <h2 class='asino-h2'><data:title/></h2> </b:if> <div expr:class='"asino-cat " + data:display + "-label-widget-content"' style='margin-left:13px;'> <b:if cond='data:display == "list"'> <ul style='margin-left:-30px'> <b:loop values='data:labels' var='label'> <li> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'><data:label.name/></span> <b:else/> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> </b:if> </li> </b:loop> </ul> </b:if> <b:include name='quickedit'/> </div> </b:includable> </b:widget> </b:section> <b:section class='footer-column' id='col1' preferred='yes'> </b:section> <b:section class='footer-column' id='col2' preferred='yes'> </b:section> <b:section class='footer-column' id='col3' preferred='yes'> </b:section> <div style='clear:both;'/> <div class='copyright' id='copyright'> © <data:blog.title/> - All rights Reserved.<div style='float:right'>Footer by <a href='http://www.best2know.info/thesis-style-footer-blogger/' target='_blank'>Ritesh Sanap</a></div> </div> </div> </div>
- click on Preview and make sure that you are having no error and then click save
Now we have successfully installed Thesis Style footer for blogger. Now check the new looks of your site. i guess you will like it very much because the footer is designed in a way that it can suit on any template. their might be a rare case the footer is going wrong , if its going wrong you can contact me.
Customization
Now lets start the customization part even though their is not much of customization.
How to change , color , font size etc ?
The Thesis style footer is mostly based on CSS so you need to change the css for the desired results visit w3schools.com for learning CSS if you don’t (w3schools.com is the place were i learned coding)
How to change the width of the Wrapper ?
for changing the size of the wrapper you need to “#footer-column-container” at line 2. just change the width property to change size you want.
How to change the width of the 3 column footer widgets
i have kept the 3 column widget footer fixed instead of fluid to avoid few problems that may arise. if you change the size of the above wrapper then you will also need to change the size of the widgets for that search for “.footer-column” at line 3 just below the width of the above wrapper
Need more customization or any other help regarding this tutorial then contact me. if you the tutorial and Thesis style footer please share it with your friends and give a link back if possible. you can also request for making of more cool stuffs like this
Ok man cool footer for blogger i will try it !!!!!!
not working for me……..tried here.but just labels come out..and no add widgets in page elements…….
raman ,
According to me they should be visible because i have tested it, but can you provide few more details so that i can check what is the problem
when i am click “save template”
after will comming below text
“More than one widget was found with id: Label1. Widget IDs should be unique.”
i dont what i am do plz help
friends
ashiq-hassan.blogspot.com
ashiq,
it is because you have already 2 Categories/label widget on Site so in the above code instead of Label1 turn it to anything you like for eg : label23
I’m gonna try this, it looks so awesome..I’ve always loved it on WordPress blogs! Thanks so much for sharing!
Blogger Designs,
Thank you , well this one was too easy to construct.
Wow Awesome! will give it a try, thanks.
Not Working Man.
Manuel,
can you specify what is happening or any error or etc ?
Can i use this in wp converted themes.
you can use the above tutorial with all of the blogger templates
Love this post!
I have been looking for an article on how to customize the blog footer for around two weeks. Thanks for this post.
now i successfully added your widget to my blog.
but i want to decrease the entire width according to my requirement,
i decrease “#footer-column-container” width but it only decrease the inner width,
help ..
Mohd,
the whole styling is done using CSS so it must be easy to solve the problem, just look that you have correctly placed the code
you can go to my site & check, i want some customization
testingnayar.blogspot.com
i m very near to my customization, plz help, label are showing alphabatically and not in squence,,
testingnayar.blogspot.com