
The Art of Making BootSkins
BootSkins are certainly the skinning fashion of the moment. These are replacements for the screen that is displayed when Windows is loading.
Previously, replacing these screens had been a somewhat risky affair involving hacking your Windows application to pieces, but now BootSkin (www.bootskin.com) allows you to replace the screen without risking damage to your Windows installation under Windows 2000 and Windows XP.
Note : The Software Required are Packed and the link to it is given at the end of the turtorial

The software allows you to apply one of the default skins or one downloaded from WinCustomize (http://www.wincustomize.com/skins.asp?library=32), but how do you create one of your own?
Well, it’s actually really easy. All that are required are 2 images and one configuration file. The first thing to do is to design how you want your skin to look when it’s completed.

This is my image as I want it to look. It’s just a tweak of the standard look. What you need to bear in mind currently is that BootSkin only works with 16 color images. There are plans to change this in the future to allow more colors but we must work with what’s available at the moment so keep your image simple.
The two images are the background and the progress bar. The background incorporates everything you see above apart from the blue progress bar in the top right. The box surrounding the progress bar is an optional part of the background image.
A lot of image programs claim to produce 4-bit (16 color) bitmaps but often the format is not quite right without knowing your image editing software well. What is fortunate here is that another Stardock program can help.
SkinStudio (www.stardock.com/products/SkinStudio) is mainly a tool for creating WindowBlinds and other skins but it has a useful tool built in that can help. If you select Tools … Bootskin … Prepare Image from the menu you will launch a little utility specifically for this purpose.
If you “browse” for your image you can load it into the utility.
You should then check the “Dither” option and experiment with the different Resampling and Dithering types to find the closest 16 color representation of your original image. You can then press “Save” and save your background image.
You can then move on to prepare the progress bar. The best way to do this is to start with an existing image to tweak. Basically however, in the BootSkin, you will eventually specify how much space the progress bar will take up and then this progress bar you create will be animated as Windows loads to fill this space.
Here we are using a simple image, which also uses the same 16 color palette as the background.
OK, so on to creating the actual BootSkin.
Under the directory where you installed BootSkin there is a Skins directory. Within this directory there will be a series of folders for each BootSkin installed. To add your skin, create a subdirectory with the name of your skin. I’m creating a directory called StardockEdition. Within that folder I’m going to place my two image files and a copy of an existing bootskin.ini file from one of the other folders.
We’re almost there now. We’ve done the hard work in creating the images. Now, we just need to change the .ini file to tell BootSkin how to use these images. Lets take a look at that file now.
[BootSkin]
Type=0
Name = “XXXXXXXXXXXX”
Author = “XXXXXXXXXXXX”
Description = “XXXXXXXXXXXX”
ProgressBar=XXXXXXXXXXXXXXXXX.bmp
ProgressBarX = XXX
ProgressBarY = XXX
ProgressBarWidth = XXX
Screen=XXXXXXXXXXXXXXXXXX.bmp
Note that I’ve replaced context with a series of XXXXXs. These are the areas you need to change.
Name
Here, simply enter the name of the BootSkin you have created within quotation marks.
e.g.
Name = “Windows Stardock Edition”
Author
Here, enter your own name so you can get the credit owed for your wonderful skin within quotation marks.
e.g.
Author = “_Martin_”
Description
Enter some information about the skin you have created, again within quotation marks.
e.g.
Description = “A simple twist on the standard login to give credit to Stardock’s wonderful software”
Progress Bar
Here, you need to enter the name of the bitmap file you are using for your progress bar.
e.g.
ProgressBar=StardockEditionProgress.bmp
ProgressBarX
You need to work our where you are placing the progress bar on the screen. This represents the absolute left edge of the bar. You can use your source image to work out the location.
e.g.
ProgressBarX = 508
ProgressBarY
This is the vertical coordinate of the top left of the progress bar on the screen.
e.g.
ProgressBarY = 12
ProgressBarWidth
This is how wide you want the progress bar to be. As Windows loads, the Progress bar image that you specified will be moved across this area. Once it has moved across the width of the progress bar you have specified here the progress bar will start again from the left edge of the progress bar.
e.g.
ProgressBarWidth = 118
Screen
Here, you need to enter the name of the bitmap file you are using for your background.
e.g.
Screen=StardockEditionBack.bmp
OK, so here’s the final version of the bootskin.ini file:
[BootSkin]
Type=0
Name = “Windows Stardock Edition”
Author = “_Martin_”
Description = “A simple twist on the standard login to give credit to Stardock’s wonderful software”
ProgressBar=StardockEditionProgress.bmp
ProgressBarX = 508
ProgressBarY = 12
ProgressBarWidth = 118
Screen=StardockEditionBack.bmp
Now that you have edited the file, save it.
If you load BootSkin now, you can see you skin in the list.

Click the Apply button and your skin will be shown the next time that Windows restarts.
The final thing you can do is to share your BootSkin with others. To do this, select your skin, and select File … Export Selected Skin to File. Then, select a name for your file and a location to save it to. You will then have a .bootskin file that you can share with other BootSkin users.
Note That For This Tutorial You Required SkinStudio 4 !
Download Software From Here :
Table Of Content
1.Skinstudio 4
2.Bootscreen 10.3
3.Logonstudio-(Extra)
 Many times we see how Poor photographic condition make a Good Photo turn bad or even worse.So…
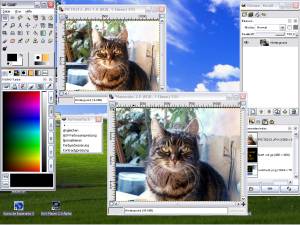
Many times we see how Poor photographic condition make a Good Photo turn bad or even worse.So… GIMP is a freely distributed program for such tasks as photo retouching, image composition and image authoring. It works on many operating systems, in many languages, and their official site contains a lot of tutorials and a list of books.
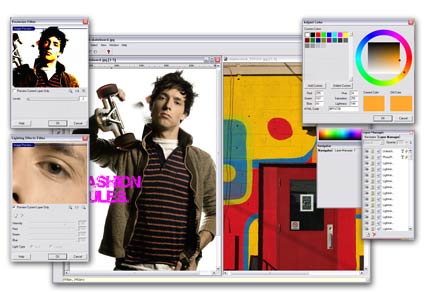
GIMP is a freely distributed program for such tasks as photo retouching, image composition and image authoring. It works on many operating systems, in many languages, and their official site contains a lot of tutorials and a list of books. Offered by FreeSerifSoftware, PhotoPlus 6 is an easy to use photo editor, with a nice interface. It has a number of built in functions which will make it very convenient for people who don’t know anything about photography editing:
Offered by FreeSerifSoftware, PhotoPlus 6 is an easy to use photo editor, with a nice interface. It has a number of built in functions which will make it very convenient for people who don’t know anything about photography editing: