In thesis by default their is only one navigation bar that also mostly at the top. if you want to expose your categories then you mostly have to add them in sidebar using Category widget. but mostly we need add them at the top so that people can pay attention to it and visit.
In thesis by default their is only one navigation bar that also mostly at the top. if you want to expose your categories then you mostly have to add them in sidebar using Category widget. but mostly we need add them at the top so that people can pay attention to it and visit.
Tag: navigation bar
How to move Thesis Navigation bar below Header
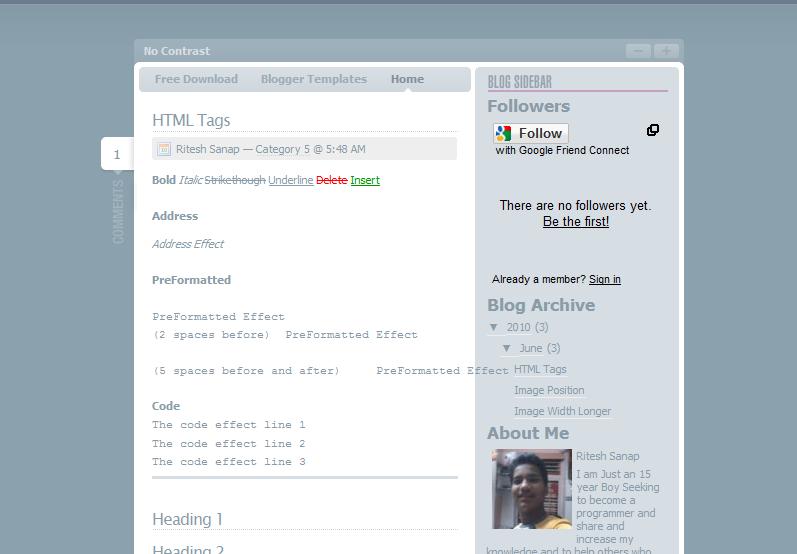
No Contrast Blogger Template
 Hi Its Been Many days you have not seen any post from me nor any blogger template from me , so for that I m extremely Sorry . I had been quit too busy due to Some things Colleges and Work and etc but i have converted a template for you. The Template Designer is Andrei Luca , Who made the Lightword Template and this template was downloaded more then 30,000 times within a Month and that’s a Record. with the awesome skill he also made No Contrast Template. So i also Thought To convert this Template also to blogger and i did it.
Hi Its Been Many days you have not seen any post from me nor any blogger template from me , so for that I m extremely Sorry . I had been quit too busy due to Some things Colleges and Work and etc but i have converted a template for you. The Template Designer is Andrei Luca , Who made the Lightword Template and this template was downloaded more then 30,000 times within a Month and that’s a Record. with the awesome skill he also made No Contrast Template. So i also Thought To convert this Template also to blogger and i did it.
How to remove the Blogger Nav bar
Blogger comes with a default navigation bar.This blogger navigaton bar may not be present in most of the templates.But if you are using a default blogger template,then you will see some navigation bars like the one in this picture.These navigation bars can be removed using some simple CSS techniques.
Here are the steps to remove the Blogger Navigation bar /Blogger Nav Bar :
- Login to your blogger account
- From your Dashboard click on Design
- Now choose Edit Html
- In that template code find ]]></b:skin>
- Add the below code Just before ]]></b:skin>
#navbar-iframe {display:none !important;}
- Then Click on Preview and if everything is right hit the Save button