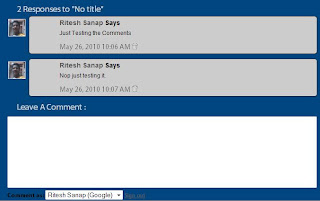
This trick is to give a Highlight Author Comment . This will make the blogs owner and authors comments looks different from the visitors comments. It’s very useful and interesting blogger hack tips. You can see the example in my blog. Here is what to do to make a “Highlight Author Comment” effect in Blogspot.
- Login to blogger, then choose “Design –> Edit HTML”. Don’t forget to backup your template first.
- Check the “Expand Widget Templates” box.
- Copy this script and put it before ]]></b:skin> or copy to your CSS area.
.comment-body-author { background: #E6E6E6;<span style="color: red;"> /* Background color*/</span> color: #000; <span style="color: red;">/* Text color*/</span> border-top: 1px dotted #223344; border-bottom: 1px dotted #223344; border-left: 1px dotted #223344; border-right: 1px dotted #223344; margin:0; padding:0 0 0 20px; <span style="color: red;">/* Position*/</span> }
- Then Find this Code
<dd class='comment-body'> <b:if cond='data:comment.isDeleted'> <span class='deleted-comment'><data:comment.body/></span> <b:else/> <p><data:comment.body/></p> </b:if> </dd>
- Then Replace the above code with the below code
<b:if cond='data:comment.author == data:post.author'> <dd class='comment-body-author'> <p><data:comment.body/></p> </dd> <b:else/> <dd class='comment-body'> <b:if cond='data:comment.isDeleted'> <span class='deleted-comment'><data:comment.body/></span> <b:else/> <p><data:comment.body/></p> </b:if> </dd> </b:if>
- Then Preview and Save your Template.